At ValidExamDumps, we consistently monitor updates to the Tableau TCC-C01 exam questions by Tableau. Whenever our team identifies changes in the exam questions,exam objectives, exam focus areas or in exam requirements, We immediately update our exam questions for both PDF and online practice exams. This commitment ensures our customers always have access to the most current and accurate questions. By preparing with these actual questions, our customers can successfully pass the Tableau Certified Consultant Exam exam on their first attempt without needing additional materials or study guides.
Other certification materials providers often include outdated or removed questions by Tableau in their Tableau TCC-C01 exam. These outdated questions lead to customers failing their Tableau Certified Consultant Exam exam. In contrast, we ensure our questions bank includes only precise and up-to-date questions, guaranteeing their presence in your actual exam. Our main priority is your success in the Tableau TCC-C01 exam, not profiting from selling obsolete exam questions in PDF or Online Practice Test.
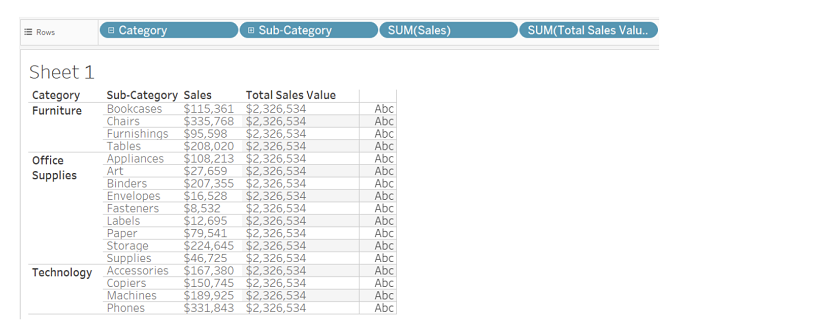
A client currently has a workbook with the table shown below.

Which method will produce the output for the Total Sales Value field for all the categories shown in the table?
To calculate the Total Sales Value for all categories as displayed in the table, an LOD expression is ideal. An LOD calculation in Tableau allows you to compute values at the data level that is different from the view level. In this case, since the Total Sales Value appears consistent across different sub-categories within each category, an LOD expression can be used to fix the Total Sales Value irrespective of the sub-category detail. Here's how to set it up:
Go to the Calculations area by right-clicking in the data pane and selecting 'Create Calculated Field'.
Enter a name for the calculation, such as 'Total Sales Value'.
Enter the LOD expression: { FIXED [Category] : SUM([Sales]) }. This calculation fixes the total sales to the category level, effectively summing sales for all sub-categories within each category, irrespective of how the data is broken down in the view.
Drag this new calculated field into your visualization alongside the existing measures.
This method ensures that the Total Sales Value reflects the total for each category across all its sub-categories, matching the uniform values shown across different rows for each category in your table.
Reference The explanation utilizes the concept of Level of Detail calculations in Tableau, which allows for advanced aggregations independent of the view level details. This concept is covered extensively in Tableau's official documentation and relevant training materials such as Tableau's online help resources.
From the desktop, open the CC workbook.
Open the Incremental worksheet.
You need to add a line to the chart that
shows the cumulative percentage of sales
contributed by each product to the
incremental sales.
From the File menu in Tableau Desktop, click
Save.
To add a line showing the cumulative percentage of sales contributed by each product to the incremental sales in the Incremental worksheet of your Tableau Desktop, follow these detailed steps:
Open the CC Workbook and Access the Worksheet:
From the desktop, double-click on the CC workbook to open it in Tableau Desktop.
Navigate to the Incremental worksheet by clicking on its tab at the bottom of the window.
Calculate Cumulative Sales Percentage:
Create a new calculated field to compute the cumulative percentage of sales. Right-click in the Data pane and select 'Create Calculated Field'.
Name this field 'Cumulative Sales Percentage'.
Enter the following formula to calculate the running sum of sales as a percentage of the total sales:
(RUNNING_SUM(SUM([Sales])) / TOTAL(SUM([Sales])) [Sales]))
Click 'OK' to save the calculated field.
Add the Cumulative Sales Percentage Line to the Chart:
Drag the 'Cumulative Sales Percentage' field to the Rows shelf, placing it next to the existing Sales measure.
Ensure that the cumulative line appears as a continuous line. Right-click on the 'Cumulative Sales Percentage' field on the Rows shelf, select 'Change Chart Type', and choose 'Line'.
Adjust the axis to synchronize or dual-axis if necessary. Right-click on the axis of the 'Cumulative Sales Percentage' and select 'Synchronize Axis' if it's on a dual-axis setup.
Format the Cumulative Sales Percentage Line:
Click on the 'Cumulative Sales Percentage' line in the visualization.
Navigate to the 'Format' pane to adjust the line style, thickness, and color to make it distinct from other data in the chart.
Save Your Changes:
From the File menu, click 'Save' to ensure all your changes are stored.
Tableau Help: Provides additional details on creating calculated fields and customizing line charts.
Tableau User Guide: Offers extensive instructions on formatting charts, including line types and axis synchronization.
By following these steps, you will successfully add a cumulative sales percentage line to your chart, enhancing the visualization to reflect the incremental contribution of each product to the overall sales in a dynamic and informative manner.
A consultant is designing a dashboard that will be consumed on desktops, tablets, and phones. The consultant needs to implement a dashboard design that
provides the best user experience across all the platforms.
Which approach should the consultant take to achieve these results?
For a consultant designing a dashboard to be consumed across multiple device types, the best approach is:
Multi-device Layout: Tableau provides the capability to design device-specific layouts within a single dashboard. This feature allows the dashboard to adapt its layout to best fit the screen size and orientation of desktops, tablets, and phones.
Fixed Size Layouts: By fixing the size of each layout, the consultant can ensure that the dashboard appears consistent and maintains the intended design elements and user experience across devices. Fixed sizes prevent components from resizing in ways that could disrupt the dashboard's readability or functionality.
Implementation: In Tableau, you can create these layouts by selecting 'Device Preview' and adding custom layouts for each device type. Here, you define the dimensions and the positioning of sheets and controls tailored to each device's typical viewing mode.
Reference This approach leverages Tableau's device designer capabilities, which are specifically designed to optimize dashboards for multiple viewing environments, ensuring a seamless user experience regardless of the device used. This functionality is well documented in Tableau's official guides on creating and managing device-specific dashboards.
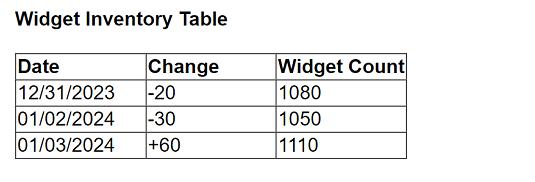
A client has a database that stores widget inventory by day and it is updated on a nonstandard schedule as shown below.

They want a data visualization that shows widget inventory daily, however their business unit does not have the ability to modify the data warehouse
structure.
What should the client do to achieve the desired result?
For a client who needs a daily visualization of widget inventory but cannot modify the data warehouse structure, the best approach is to use Tableau Prep to add new rows. Tableau Prep can be used to manipulate the existing dataset by adding missing date entries and appropriately adjusting inventory counts based on available data. This allows the creation of a complete daily snapshot for visualization without needing changes to the underlying database structure.
A client has many published data sources in Tableau Server. The data sources use the same databases and tables. The client notices different departments
give different answers to the same business questions, and the departments cannot trust the data. The client wants to know what causes data sources to return
different data.
Which tool should the client use to identify this issue?
The Tableau Catalog is part of the Tableau Data Management Add-on and is designed to help users understand the data they are using within Tableau. It provides a comprehensive view of all the data assets in Tableau Server or Tableau Online, including databases, tables, and fields. It can help identify issues such as data quality, data lineage, and impact analysis. In this case, where different departments are getting different answers to the same business questions, the Tableau Catalog can be used to track down inconsistencies and ensure that everyone is working from the same, reliable data source.
When different departments report different answers to the same business questions using the same databases and tables, the issue often lies in how data is being accessed and interpreted differently across departments. Tableau Catalog, a part of Tableau Data Management, can be used to solve this problem:
Visibility: Tableau Catalog gives visibility into the data used in Tableau, showing users where data comes from, where it's used, and who's using it.
Consistency and Trust: It helps ensure consistency and trust in data by providing detailed metadata management that can highlight discrepancies in data usage or interpretation.
Usage Metrics and Lineage: It offers tools for tracking usage metrics and understanding data lineage, which can help in identifying why different departments might see different results from the same underlying data.
Tableau Catalog Usage: The Catalog is instrumental in providing a detailed view of the data environment, allowing organizations to audit, track, and understand data discrepancies across different users and departments.