At ValidExamDumps, we consistently monitor updates to the Salesforce PDI exam questions by Salesforce. Whenever our team identifies changes in the exam questions,exam objectives, exam focus areas or in exam requirements, We immediately update our exam questions for both PDF and online practice exams. This commitment ensures our customers always have access to the most current and accurate questions. By preparing with these actual questions, our customers can successfully pass the Salesforce Platform Developer I exam on their first attempt without needing additional materials or study guides.
Other certification materials providers often include outdated or removed questions by Salesforce in their Salesforce PDI exam. These outdated questions lead to customers failing their Salesforce Platform Developer I exam. In contrast, we ensure our questions bank includes only precise and up-to-date questions, guaranteeing their presence in your actual exam. Our main priority is your success in the Salesforce PDI exam, not profiting from selling obsolete exam questions in PDF or Online Practice Test.
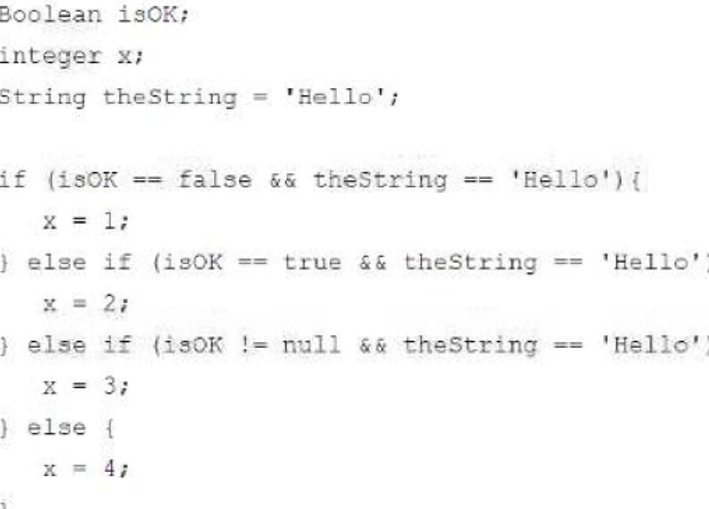
A developer considers the following snippet of code:

Based an this code, what is the value of x?
Developers at Universal Containers (UC) use version control to share their code changes, but they notice that when they deploy their code to different environments they often have failures. They decide to set up Continuous Integration (CI).
What should the UC development team use to automatically run tests as part of their CI process?
A developer must troubleshoot to pinpoint the causes of performance issues when a custom page loads in their org.
Which tool should the developer use to troubleshoot query performance?
When the code executes, a DML exception is thrown.
How should a developer modify the code to ensure exceptions are handled gracefully?
Why a try/catch block is required:
In Salesforce, DML operations such as insert, update, delete, and upsert can throw exceptions due to issues like validation rule violations, field constraints, or sharing rule restrictions.
Using a try/catch block ensures that these exceptions are caught and handled gracefully, preventing the entire transaction from failing.
How to modify the code:
The update statement in the code can be wrapped in a try/catch block to catch and handle any exceptions that occur. For example:
apex
Copy code
public static void insertAccounts(List<Account> theseAccounts) {
try {
for (Account thisAccount : theseAccounts) {
if (thisAccount.website == null) {
thisAccount.website = 'https://www.demo.com';
}
}
update theseAccounts;
} catch (DmlException e) {
System.debug('DML Exception: ' + e.getMessage());
}
}
Why not the other options?
A . Implement the upsert DML statement:
upsert is used to either insert or update records based on an external ID or primary key. It does not inherently handle exceptions.
B . Implement Change Data Capture:
Change Data Capture (CDC) is used for tracking changes to data in real time and is unrelated to handling DML exceptions.
D . Remove null items from the list of Accounts:
While cleaning the input data is a good practice, it does not address the need for exception handling during DML operations.