At ValidExamDumps, we consistently monitor updates to the Android AFD-200 exam questions by Android. Whenever our team identifies changes in the exam questions,exam objectives, exam focus areas or in exam requirements, We immediately update our exam questions for both PDF and online practice exams. This commitment ensures our customers always have access to the most current and accurate questions. By preparing with these actual questions, our customers can successfully pass the Android Flutter Certified Application Developer exam on their first attempt without needing additional materials or study guides.
Other certification materials providers often include outdated or removed questions by Android in their Android AFD-200 exam. These outdated questions lead to customers failing their Android Flutter Certified Application Developer exam. In contrast, we ensure our questions bank includes only precise and up-to-date questions, guaranteeing their presence in your actual exam. Our main priority is your success in the Android AFD-200 exam, not profiting from selling obsolete exam questions in PDF or Online Practice Test.
The Container is a Flutter widget that allows you to customize, compose, decorate and position its child
widget.
When you want to create a Flutter app, you need to configure a lot of widgets and change their format. You don't need to create everything from scratch. You can easily add the Scaffold class or widget to your app. This class implements the basic material design visual layout structure for your app.
A floating action button in Flutter development is by default a circular icon button, and you should add the Icon widget as a child widget of FloatingActionButton widget.
Which of the following choices is correct to add a phone icon to the FloatingActionButton widget in a Flutter app ?
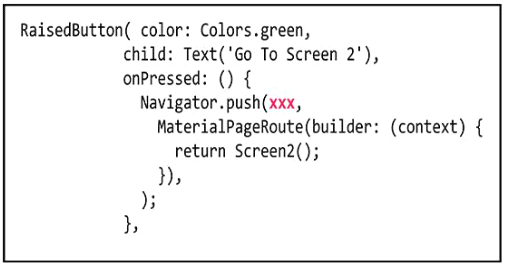
The image in this question includes a Dart code for a Raised button widget. When the app user taps this button, the app will display the content of Screen2( ) class of this app using Navigator.push navigation technique.

To do this you should replace the xxx in this Navigator.push class with ............
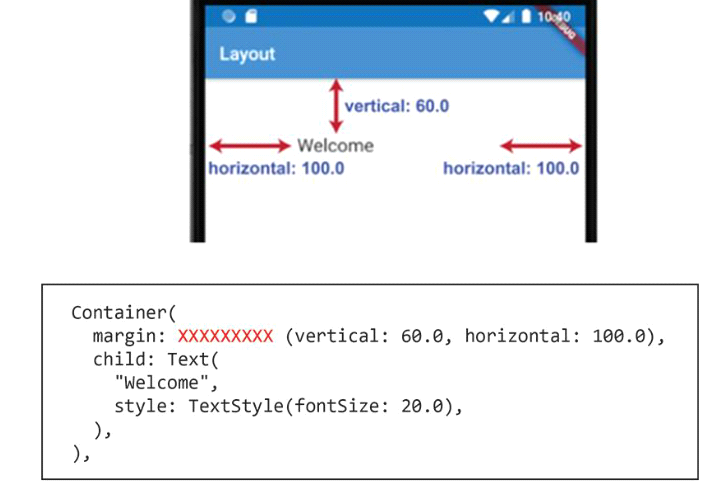
As illustrated in the image in this question, to get the Text value: "Welcome" in this app interface, you may configure the Text widget as a child widget of the Container widget in the following code:

But, you should replace the XXXXXXXXX with one of the following choices. Which of the following is the best answer ?